What Font Does Shopify Use? Tips for Choosing Shopify Fonts
Table of Contents Hide
Choosing the right font for your Shopify store is essential to your brand identity and customer experience. In this article, Nextsky will guide you through choosing the perfect font that matches the style and functionality of your store.
What Font Does Shopify Use?
Fonts play a crucial role in shaping the look and feel of your Shopify store. Shopify provides a built-in font library, but you can also use custom fonts to align with your brand identity. Let's explore the font options available on Shopify and how they impact your store’s design and performance.
1. Shopify’s Built-in Font Library
Shopify offers a wide range of fonts that are easy to use and optimized for performance. These fonts fall into three main categories:
-
- System Fonts – Pre-installed on most devices, ensuring faster loading times.
- Google Fonts – A collection of web-safe fonts available for free.
- Licensed Fonts – Premium fonts provided by Monotype, offering a more professional look.
For a complete list of the fonts available in Shopify’s built-in library, check out Shopify’s font library documentation.

Shopify System Fonts (Faster and More Efficient):
System fonts are a smart choice because they are already installed on users’ devices. This means faster page speed and a smoother browsing experience. Shopify supports three main types of system fonts:
| Font Type | Description | Examples |
|---|---|---|
| Mono | Best for technical content and code-related text. | Menlo, Consolas, Monaco |
| Sans-serif | Clean and modern, ideal for general content. | BlinkMacSystemFont, Segoe UI, Roboto |
| Serif | Classic and formal, often used for elegant branding. | Times New Roman, Source Serif Pro |
💡 Tip: Using system fonts improves site speed and provides a consistent user experience across different devices.
2. Custom Fonts for Shopify
If you need a unique font that isn’t available in Shopify’s font library, you can add custom fonts to enhance your brand identity. Here are your options:
- Third-party font services – Platforms like Font Squirrel and FontForge offer a wide variety of fonts, but licensing terms may vary.
- Adobe Fonts – A premium library with both free and paid fonts, perfect for high-end branding.

✅ Before adding custom fonts, always check their licensing terms—some fonts may require a business license for commercial use.
3. Choosing the Right Font for Your Shopify Store
- If speed and performance are your priority → Use system fonts.
- If you want a modern and professional look → Try Google Fonts or licensed fonts.
- If branding is your top concern → Consider custom fonts that reflect your unique style.
By selecting the right fonts, you can create a visually appealing, fast, and user-friendly Shopify store that enhances the shopping experience.
4. What Font Does Shopify Use on Its Website?
Shopify's official website and admin dashboard primarily use a combination of system fonts and web-safe fonts to ensure optimal performance and readability. The main font used across Shopify's website is Inter, a modern and highly legible sans-serif typeface.

In addition to Inter, Shopify's interface may also incorporate system fonts like Arial, Helvetica, and sans-serif fallbacks to ensure compatibility across different operating systems.
💡 Tip: If you want your store to have a similar look and feel to Shopify's own website, consider using Inter or other clean sans-serif fonts from the Shopify font library.
How to Find the Font Your Shopify Store Is Using
Method 1: Use browser tools to identify fonts
If you’re curious about which font a Shopify store is using, your web browser is a reliable tool. With a few simple steps in the developer tools, you can easily identify the font a website employs. Here’s how to do it on Google Chrome (similar steps apply to Firefox, Safari, or Edge):
- Step 1: Open the Shopify store you want to analyze.
- Step 2: Right-click on the text you want to inspect and select “Inspect” (or use Ctrl + Shift + I on Windows/Linux, Cmd + Shift + I on macOS).
- Step 3: In the “Elements” tab, hover over the HTML containing the text to highlight it. Then switch to the “Computed” tab and look for the “font-family” line, which displays the font name (e.g., Geograph, sans-serif, or Helvetica Neue).
- Step 4: For deeper insights into font style, size, or weight, check the “Styles” tab. For quick font identification, the “Computed” tab is sufficient.
Method 2: Customize fonts in your theme
- Go to your Shopify admin panel > Online Store > Themes > click Customize on the active theme.
- In the theme editor, select Theme Settings > Typography (or Fonts, depending on the theme).
- Adjust fonts for sections like headers, body text, buttons, etc. Choose a font that aligns with your brand’s personality (e.g., serif for elegance, sans-serif for modernity).
- Preview the changes on desktop and mobile, then click Save to apply.

Method 3: Use a browser extension
If you’re not tech-savvy or want to save time, browser extensions are an ideal choice for identifying fonts on a website, quick, convenient, and far easier than using the traditional Chrome Inspector tool. Here are some highly rated tools:

- WhatFont (Recommended): Simply hover over text, and the font name appears instantly. Supports most popular browsers like Chrome, Firefox, Safari, and Internet Explorer. Extremely intuitive and user-friendly.
- Fontanello: Highlight text, right-click, and view font details. However, this extension only works on Chrome and Firefox.
- CSS Peeper (For professionals): Beyond identifying fonts, CSS Peeper analyzes a website’s CSS code. It’s a powerful tool but can be complex for beginners. Compatible only with Chrome.
Quick guide to using WhatFont:
- Install and activate WhatFont on your browser’s toolbar.
- Hover over the text you want to check, the font name will display on-screen.
- Click the font name for detailed information, including font size, weight, color, line height, and source (e.g., Google Fonts or Typekit).
- When done, click “Exit WhatFont” in the top-right corner to exit the view mode.
Top 16 Fonts You Should Consider for Your Shopify Store
Choosing the right font can make a significant impact on your store’s aesthetics and user experience. Here are five great fonts to consider for your Shopify store, each catering to different styles and needs:
1. Helvetica
No need for extravagance Helvetica captivates with its absolute minimalism. Whether your brand is modern, classic, or neutral, this font fits like a timeless white dress shirt that never goes out of style.
2. Calibri
With smooth, flowing curves, Calibri offers a gentle and approachable feel. It’s ideal for brands aiming for a refined, modern, and accessible vibe.
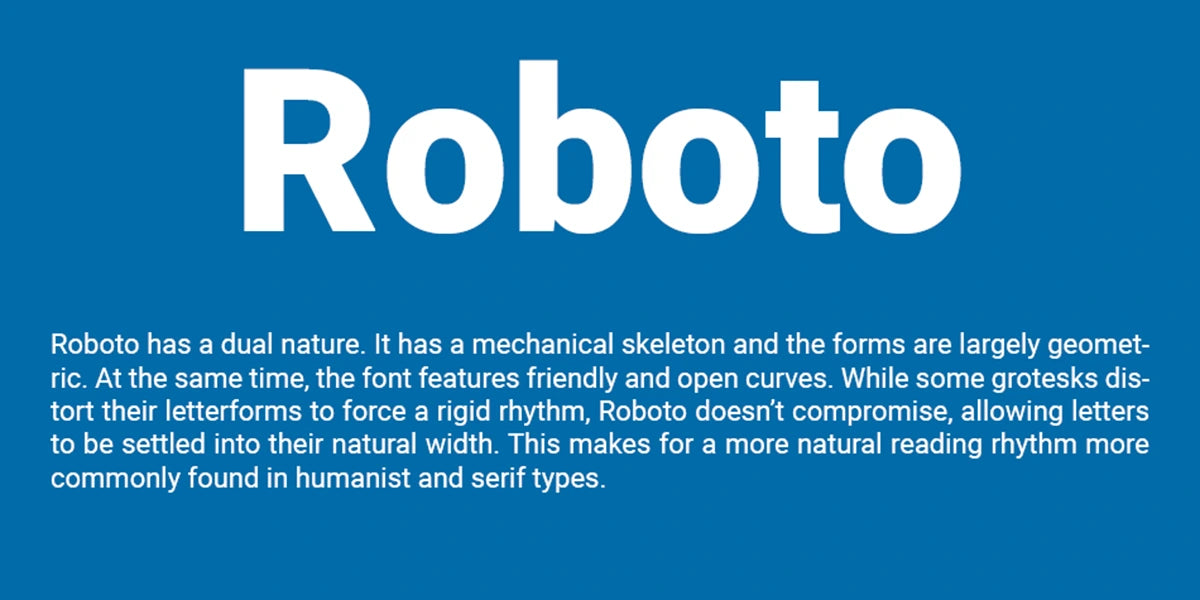
3. Roboto
Roboto blends modern aesthetics with high versatility. Like a successful store, it adapts quickly, presenting clear, trustworthy text from the first glance.

4. Verdana
With wide letter spacing and tall character height, Verdana ensures clarity across all devices, especially mobile. If digital readability is your priority, this font is a dependable choice.
5. Georgia
Georgia is for those who love sophistication and class. Its balanced serif design brings a formal, polished look, perfect for premium brands.
6. Futura
Futura speaks boldly, ideal for brands that dare to stand out. Its crisp geometric shapes and refined angles make it perfect for headlines, banners, or anywhere you need instant attention.
7. Open Sans
If your brand needs a “smile” to greet customers, choose Open Sans. Its light, readable, and friendly feel makes every shopping journey warm and approachable.

8. Poppins
Poppins is ideal for a modern, vibrant store. Its rounded, sharp shapes deliver a sleek, trendy, and energetic look.
9. Source Sans Pro
Simple and straightforward, Source Sans Pro keeps things clean, readable, and versatile across various content types. It’s a stable choice for those prioritizing flexibility.
10. Playfair Display
Playfair Display evokes luxurious magazine covers or classic novels. Its elegant, flowing lines create a sophisticated, layered brand image.

11. Josefin Slab
Josefin Slab brings a charming retro vibe with pronounced slab-serif details, ideal for artistic, handmade, or uniquely styled furniture brands.
12. Inter
Designed specifically for digital interfaces, Inter ensures smooth display even on the smallest screens. If user experience is your focus, this font is for you.
13. Lora
Lora combines a timeless, serif style with modern touches, making it suitable for stores in niches like fashion, beauty, and lifestyle.

14. Montserrat
Montserrat is a “stage star” in the font world. Its bold, distinctive lines make it essential for headlines, logos, or any touchpoint needing to capture attention.
15. Nunito
Nunito’s soft, rounded edges feel like a friendly invitation to customers. It creates a warm, approachable, and highly readable interface, perfect for youthful, dynamic, or family-oriented brands.
16. Lato
Lato wins over viewers with refined details. It’s perfect for brands seeking a professional yet soft and aesthetically pleasing style.
Top 5 Font Pairs for Your Shopify Store
Choosing the right font pairings for your Shopify store can enhance your brand's visual identity and improve readability. Here are 5+ font pairs that work well together:
1. Lora & Open Sans
- Lora (Serif) for headings: Elegant and classic, Lora adds a touch of sophistication to your headers.
- Open Sans (Sans-Serif) for body text: A clean and versatile font, Open Sans ensures readability across all devices.
2. Merriweather & Montserrat
- Merriweather (Serif) for headings: This font is traditional yet modern, perfect for establishing a trustworthy feel.
- Montserrat (Sans-Serif) for body text: A bold and geometric font, Montserrat contrasts well with Merriweather, providing a modern edge.
3. Playfair Display & Roboto
- Playfair Display (Serif) for headings: Playfair Display has a stylish and elegant appearance, making it great for luxury or fashion stores.
- Roboto (Sans-Serif) for body text: Roboto is simple and highly legible, balancing out the decorative nature of Playfair Display.
4. Poppins & Roboto
- Poppins (Sans-Serif) for headings: Poppins is a geometric sans-serif font with a friendly and contemporary feel.
- Roboto (Sans-Serif) for body text: Pairing Poppins with Roboto creates a harmonious and consistent design, ideal for modern brands.
5. Raleway & Lato
- Raleway (Sans-Serif) for headings: Raleway is a thin, elegant font that works well for fashion or minimalist stores.
- Lato (Sans-Serif) for body text: Lato is versatile and comfortable to read, providing a solid foundation for longer text.
=>> See more: How to Put Icon Images In Footer on Shopify In 5 Minutes
Tips for Selecting the Best Font for Your Shopify Store
Choosing the right font for your Shopify store plays a significant role in how your brand is perceived by customers. Here are some essential tips to help you select the perfect font for your store:
Understand Your Brand Identity
Choosing a font starts with understanding your brand’s personality. Is your brand playful, elegant, modern, or traditional? The font you choose should reflect these characteristics. Also, consider your target audience—what type of fonts might they find appealing?
For example, a luxury brand might choose a serif font like Playfair Display, while a tech-focused brand could prefer a clean, modern font like Roboto.
Prioritize Readability
Readability is crucial when selecting a font for your Shopify store. Ensure the font is legible across all devices, from desktops to mobile phones. Fonts like Open Sans and Lato are well-known for their excellent readability. Additionally, consider the size and weight of the font. Headings may require a bold version, while body text should be easy to read at smaller sizes.

Match the Font to Your Industry
When selecting a font, consider the norms in your industry. Fashion stores often use elegant serif fonts, while tech companies might opt for sleek sans-serif fonts. However, think about how your font choice can differentiate your brand from competitors. A unique font can help set your store apart and make it more memorable.
Test Font Pairings
If you plan to use more than one font on your site, ensure they complement each other. Pairing a serif font with a sans-serif font often works well, such as using Merriweather for headings and Montserrat for body text. Be consistent across your site to avoid a cluttered appearance and limit the number of fonts you use.

Reflect Your Content
The type of content on your store should influence your font choice. If your store has a lot of text, choose a font that’s easy to read over long passages. For stores with a strong visual focus, you can be more experimental. If your store operates in multiple languages, ensure the font supports all necessary characters.
Consider Emotional Impact
Fonts can evoke specific emotions. A script font might convey elegance and a personal touch, while a bold, geometric font might suggest strength and modernity. Choose a font that aligns with the emotional tone you want your brand to project.

Use Tools for Preview and Get Feedback
To visualize how different fonts will look on your store, use tools like Google Fonts or Adobe Fonts. These tools allow you to preview font combinations and see how they appear on screen. Finally, gather feedback from team members or potential customers to ensure your font choice resonates well and doesn’t overlook any important details.
Hire Professionals
Selecting the right font is just one part of creating the perfect Shopify store. Sometimes, it’s better to hire an expert to help with font selection and other design elements rather than doing it yourself.
At Nextsky, our experienced team specializes in Shopify development and design. Let us help you create a visually stunning store that not only looks great but also drives customer engagement. Reach out to Nextsky today to elevate your Shopify store's design with expert font selection and customization.
>>>> Read more: